Get started
Build a docs site quickly by importing your existing styling and specs.



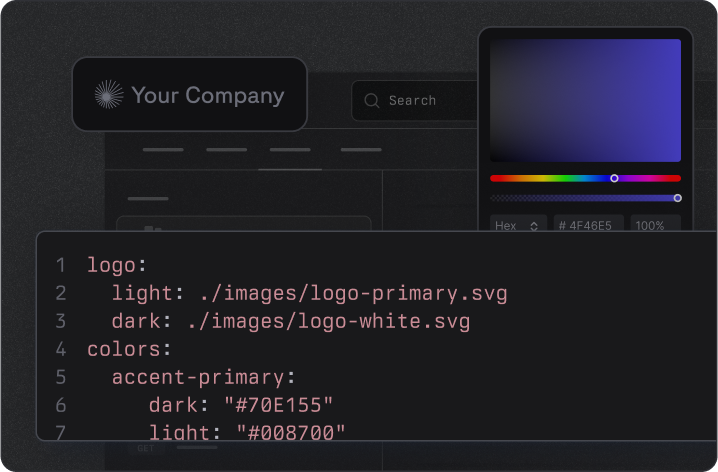
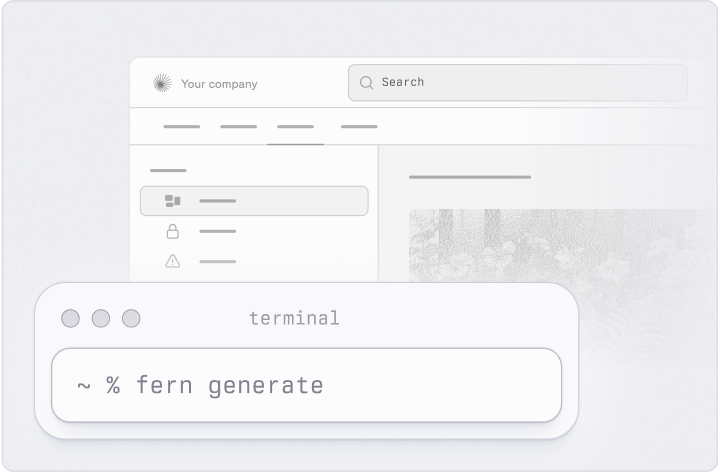
Set up a documentation site in under 5 minutes.



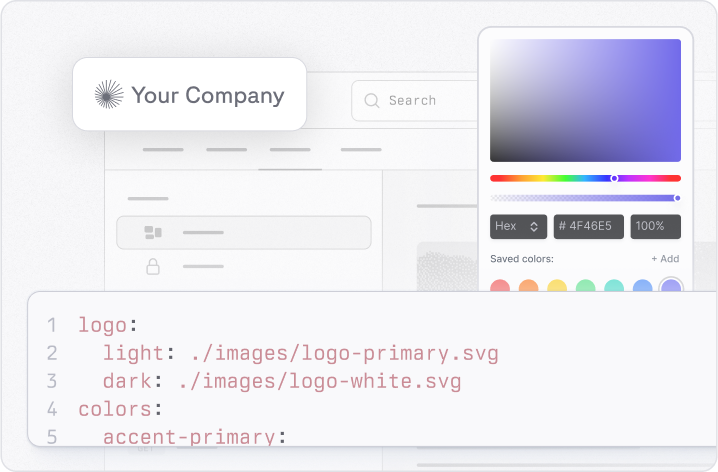
Use one simple file to generate documentation that fits your brand.
Features
Build your own components, enable Ask Fern, generate API references, and easily update your docs.



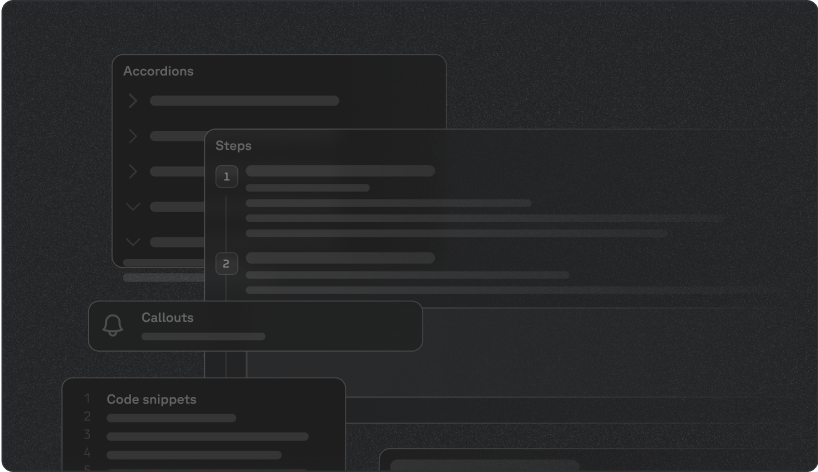
Use pre-built or custom React components for a polished look.



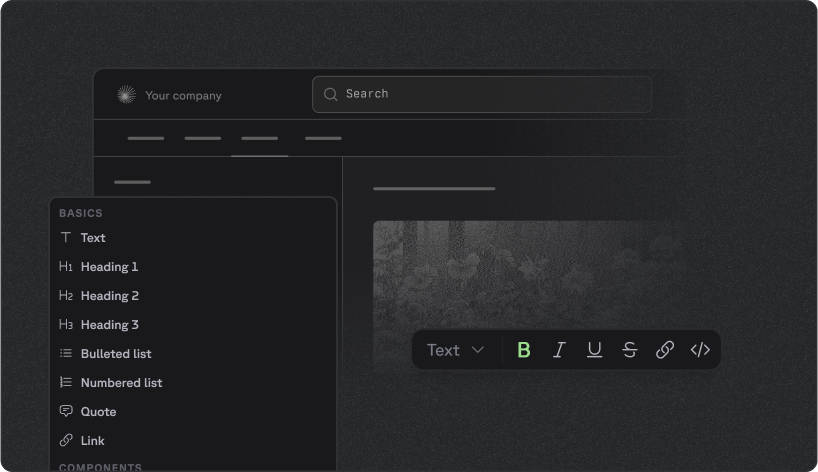
Modify your documentation without touching code and publish to your GitHub.



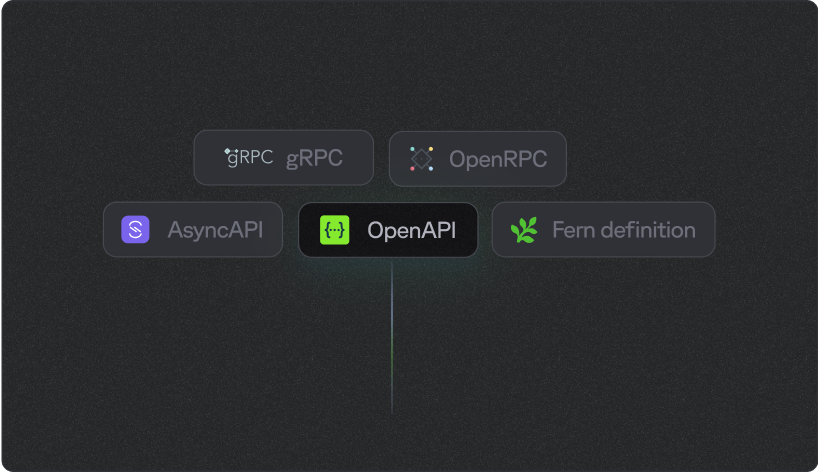
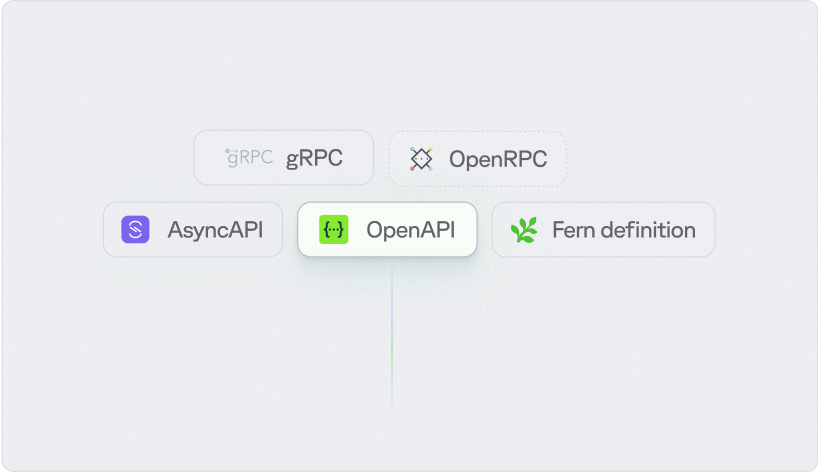
Use OpenAPI, AsyncAPI, gRPC, OpenRPC, and the Fern spec.



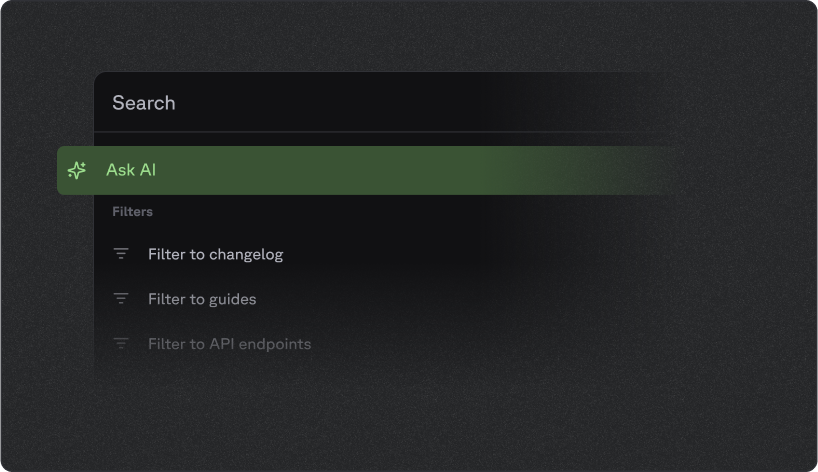
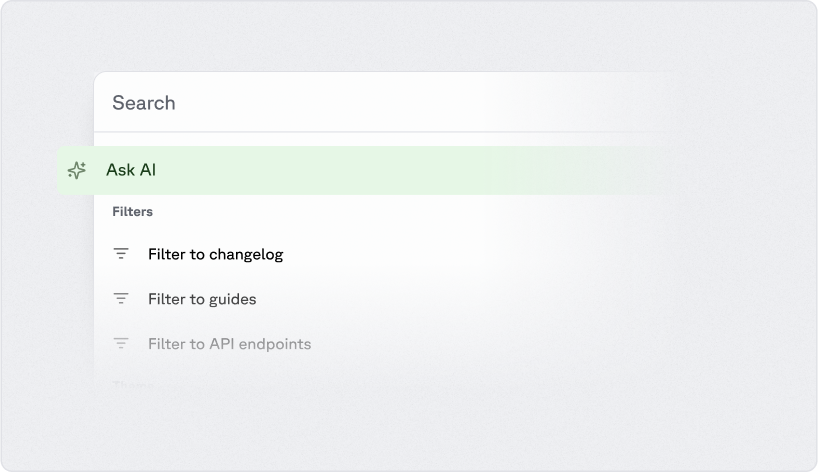
AI-native features including Ask Fern and AI-generated examples.



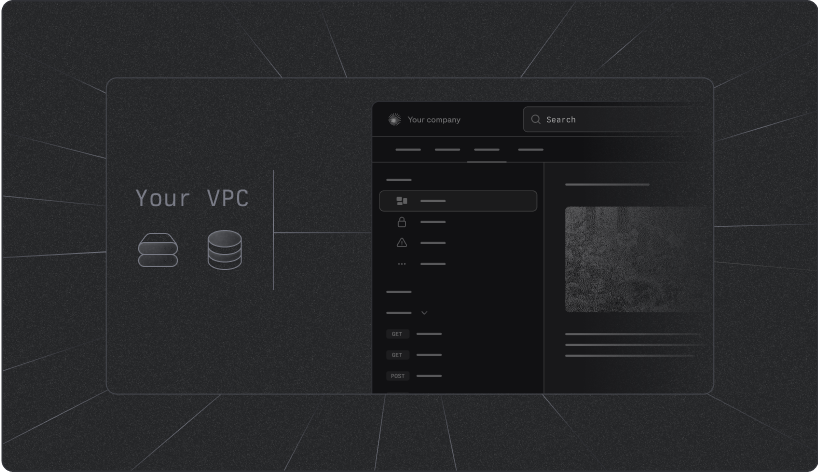
Deploy on your own infrastructure to meet security or compliance requirements.