Fully customize your docs
This page covers how to customize your docs with CSS, JavaScript, and custom components. However, you can customize many things directly in your docs.yml file, including colors, typography, navbar links, layout, analytics, and metadata. Try these built-in options first before adding custom code.
Custom CSS
You can add custom CSS to your docs to further customize the look and feel. The defined class names are applied across all MDX files. See the CSS selectors reference for a complete list of available .fern-* selectors.
For customizing the background, logo, font, and layout of your Docs via Fern’s built-in styling, check out the Global Configuration.
Common use cases
Hiding page elements
You can use custom CSS to hide specific Fern docs components that you don’t want to display.
You can target other Fern UI components using their CSS class names. See the CSS selectors reference for all available selectors, or use your browser’s developer tools to inspect elements.
Adding custom styling
You can use custom CSS to create brand-specific styling for tables, components, and other elements in your documentation.
Custom JavaScript
Customize the behavior of your Docs site by injecting custom JavaScript globally.Add a custom.js file and include it in your fern/ project:
In docs.yml, specify the path to the custom.js file:
You can also specify multiple custom JS files stored locally and remote:
We use path for local sources and url for remote sources.
Strategy
Optionally, specify the strategy for each custom JavaScript file. Choose from beforeInteractive, afterInteractive (default), and lazyOnload.
Common use cases
- Integrate with third-party platforms that Fern doesn’t natively support
- Implement custom search (also requires your Algolia credentials)
- Insert scripts and widgets
Custom components
Pro and Enterprise feature
This feature is available only for the Pro and Enterprise plans. To get started, reach out to support@buildwithfern.com.
You can use custom CSS and JS to replace Fern’s default UI components with your own. The header and footer
are the most commonly replaced components. You can replace any component in the docs,
including the sidebar, tabs, search bar, and more.
To implement your own components in Fern Docs, write JavaScript to render your
custom components in the DOM. Build to CSS and JavaScript files that
are stored in fern/ and referenced in docs.yml:
Example custom components
See this GitHub repo
and its generated docs page
for an example of how to replace the Fern header and footer with custom React components.
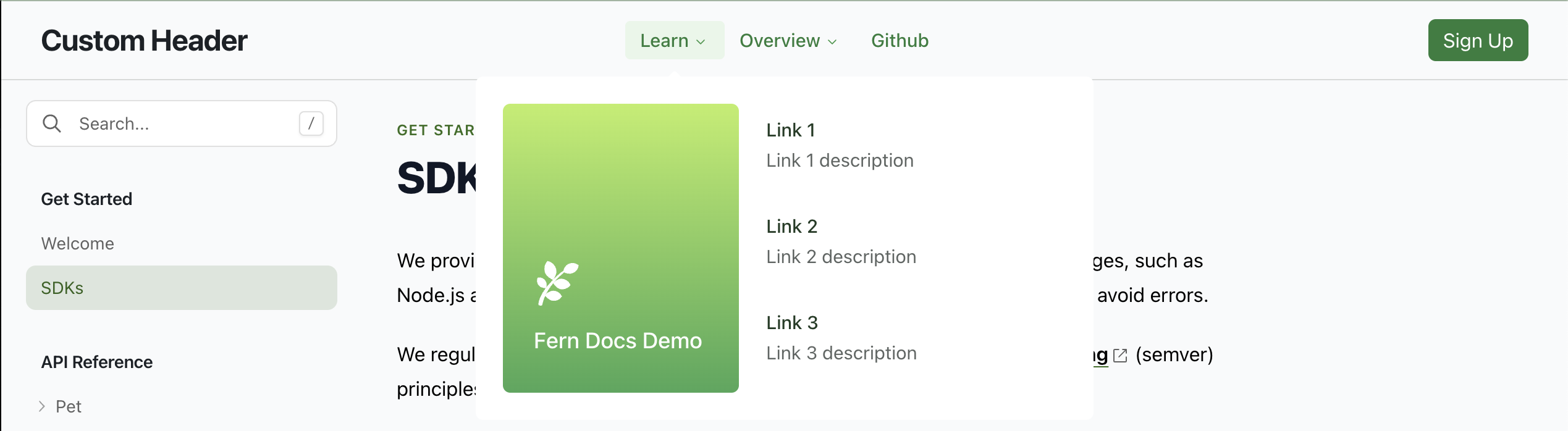
Example custom header

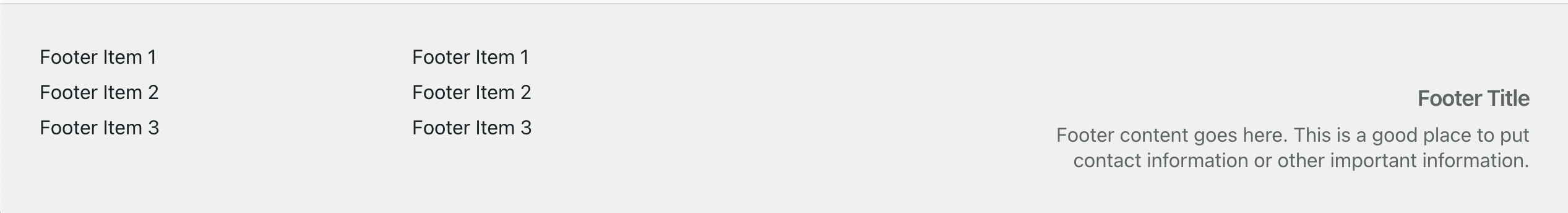
Example custom footer

Important notes
ReactDOM.render()may need to be called multiple times to prevent it from unmounting (this side-effect will be removed in the future).yarn buildornpm buildmust generate files with deterministic names to be referenced indocs.yml. The above example uses aviteconfig to accomplish this.- For your hosted Docs site, you may need to update your CD steps to include building the react-app.
- Custom components aren’t supported in local development, but are supported in preview links.
This approach is subject to change, with notice, as we make improvements to the plugin architecture.

