Customize content using frontmatter
You can optionally use frontmatter to set each page’s title, full slug override, meta description, a URL to suggest edits to the page, and its OpenGraph image. You can also use frontmatter to disable certain page elements like the table of contents and on-page feedback.
Frontmatter must be added to the top of a .md or .mdx file, before the rest of the content. Use sets of three dashes to indicate the beginning and end of your frontmatter, as shown:
Title
Sets the page’s <title> element. This appears in browser tabs, bookmarks, and search results.
The page title can be set in two ways:
- In the page’s frontmatter:
- From the page name in docs.yml (used if no frontmatter title is set):
The final title will include the site-wide suffix. For example:
- With frontmatter: “Welcome to our docs - Fern | Documentation”
- Without frontmatter: “Welcome - Fern | Documentation”
Subtitle
Renders as a subtitle on the page. If description is not set, subtitle is also used as the meta description tag.
For example, scroll to the top of this page you’re visiting now and you’ll see the subtitle “Set titles, add meta descriptions, and more”.
Slug
Overrides the full URL path for the page, starting from the root of your docs site. This takes precedence over any slug defined in docs.yml.
For example, if you set slug: email in frontmatter, the page will be available at /email regardless of its location in the navigation structure.
There are two ways to set a page’s URL slug:
- Using
slugin docs.yml, which is relative to the page’s location in the navigation:
- Using
slugin frontmatter, which overrides everything and sets the absolute path from the root:
The key difference is:
- A slug in docs.yml is relative to the page’s location in the navigation structure
- A slug in frontmatter is absolute and ignores the navigation structure completely
Meta description
Set the meta description for a page. Like the page title, the meta description is important for SEO. It impacts the text that search engines display about your page in search results snippets. It can also influence search engine indexing and ranking. For more information, see Google’s guidelines for meta descriptions.
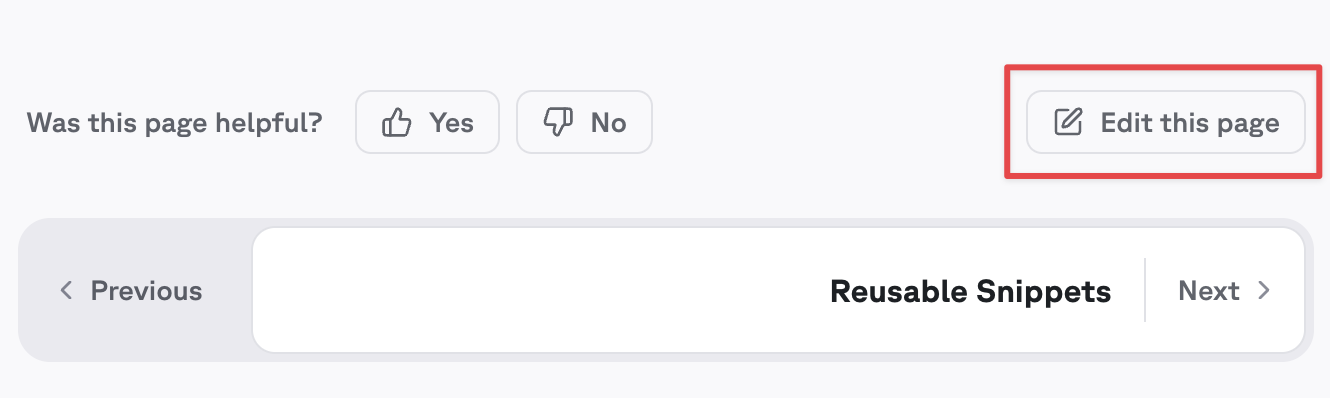
Edit this page
Provide the absolute link to the source .md or .mdx file in GitHub. Fern uses it to add an Edit this page link to the page, which users of your documentation can use to suggest corrections or additions. You can also configure this globally instead of page-by-page - see global configuration.

Meta image
Configure the OpenGraph image metadata for a page using an absolute URL to an image hosted online. This image appears when your documentation links are shared on social media platforms, using the OpenGraph metadata protocol. For more information, see the web.dev explanation of OpenGraph.
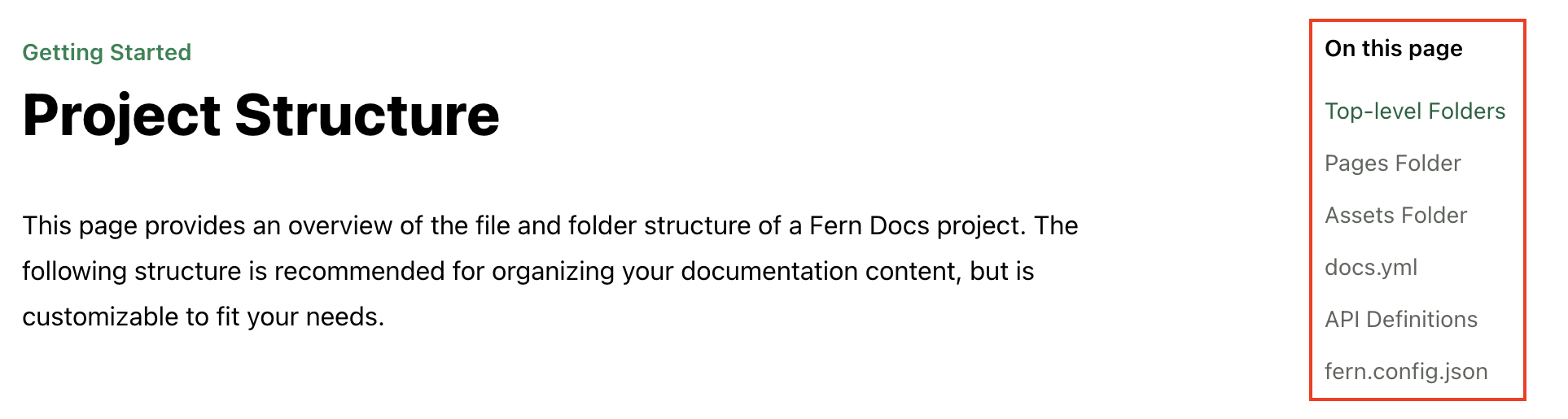
Table of contents
Hide table of contents
Controls the conditional rendering of the table of contents feature on the right-side of the page. Set to true to disable this feature.

When the table of contents is hidden, Fern will center the contents of the page by default. To control the layout of the page, see the layout documentation.
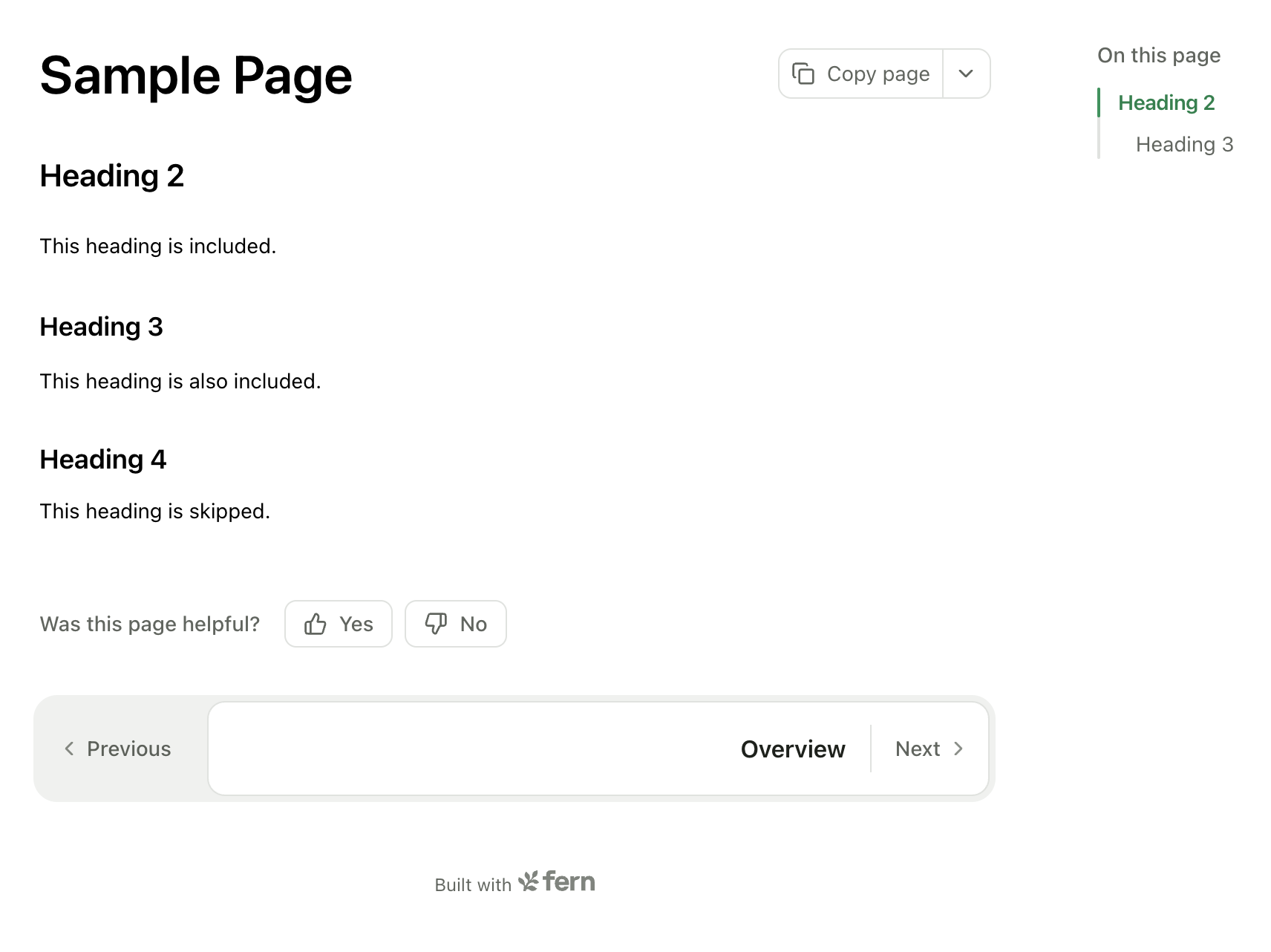
Max depth
Sets the maximum depth of the table of contents. For example, a value of 3 will only show <h1>, <h2>, and <h3> headings in the table of contents.

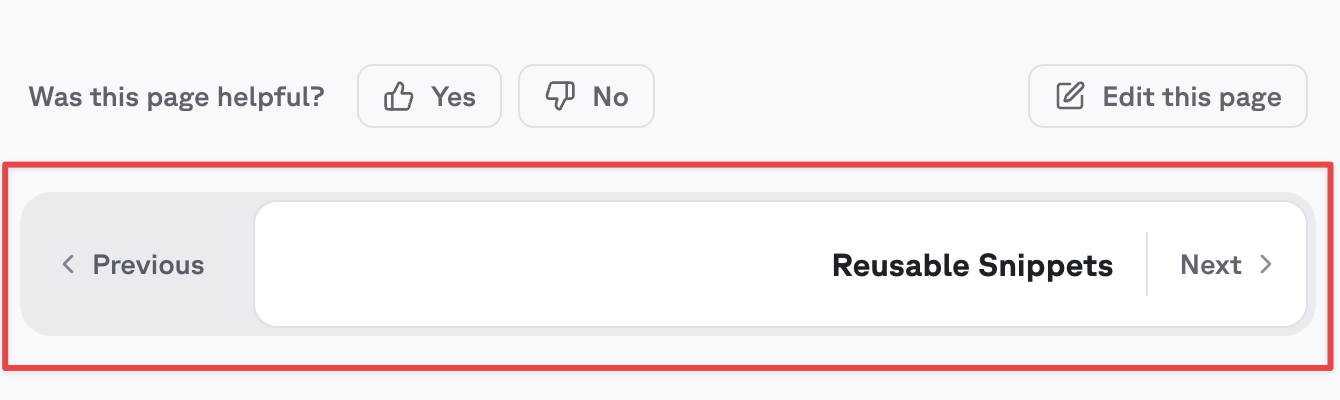
Navigation links
Controls the conditional rendering of the navigation links (previous, next) at the bottom of the page. Set to true to disable this feature.

On-page feedback
Controls the conditional rendering of the on-page feedback form at the bottom of the page. Set to true to disable this feature.

Page logo
Override the site-wide logo for a page. Specify different logos for light and dark modes using absolute URLs.
Currently, relative paths are not supported for this field.
Layout
Sets the page layout. Available options:
-
overview: A spacious, full-width layout without a table of contents. Perfect for landing pages, section overviews, and content that benefits from maximum horizontal space. Navigation sidebar remains visible. -
guide: The default documentation layout featuring a table of contents on the right side. Ideal for tutorials, how-to guides, and any content that benefits from easy navigation through sections. -
reference: A full-width layout optimized for an API or SDK reference. Removes the table of contents so you can add another column, such as code examples. Navigation sidebar remains visible. -
page: A distraction-free, full-screen layout that hides both the table of contents and navigation sidebar. Best for standalone content that benefits from focused reading experiences. -
custom: A blank canvas layout that removes all default styling constraints. Hides both the table of contents and navigation sidebar, allowing complete control over the page layout.
SEO metadata
SEO Best Practices
When configuring SEO metadata, ensure your titles and descriptions are unique, descriptive, and relevant to the page content. Keep descriptions between 150-160 characters for optimal display in search results.
Document Properties
When set, the <title /> tag in the document head will use this value rather than the title property. This property changes the title that search engines see when crawling this page, and can be used to address Duplicate Title issues in your SEO report.
Overrides the canonical URL for this page. Must be a full URL including the protocol (i.e. https://buildwithfern.com/learn/docs/content/frontmatter)
OpenGraph Properties
The name of your website as it should appear when your content is shared.
The title of your page as it should appear when your content is shared.
The description of your page as it should appear when your content is shared.
The URL of your page.
The URL or identifier of the image that will be displayed when your content is shared.
The width of the image in pixels.
The height of the image in pixels.
The locale of the page, typically in the format language_TERRITORY (e.g., en_US).
The URL or identifier of the logo image of your website that will be displayed when your content is shared.
Twitter Properties
The title of your page as it should appear in a tweet.
The description of your page as it should appear in a tweet.
The Twitter handle of the page creator or site.
The URL or identifier of the image that will be displayed in a tweet.
The name of your website as it should appear in a tweet.
The URL of your page.
The type of card to be used for sharing on Twitter. Options: summary, summary_large_image, app, player
Indexing Properties
If set to true, the page will not be indexed by search engines.
If set to true, a search engine will not follow any links present on the page.

