Fern Editor
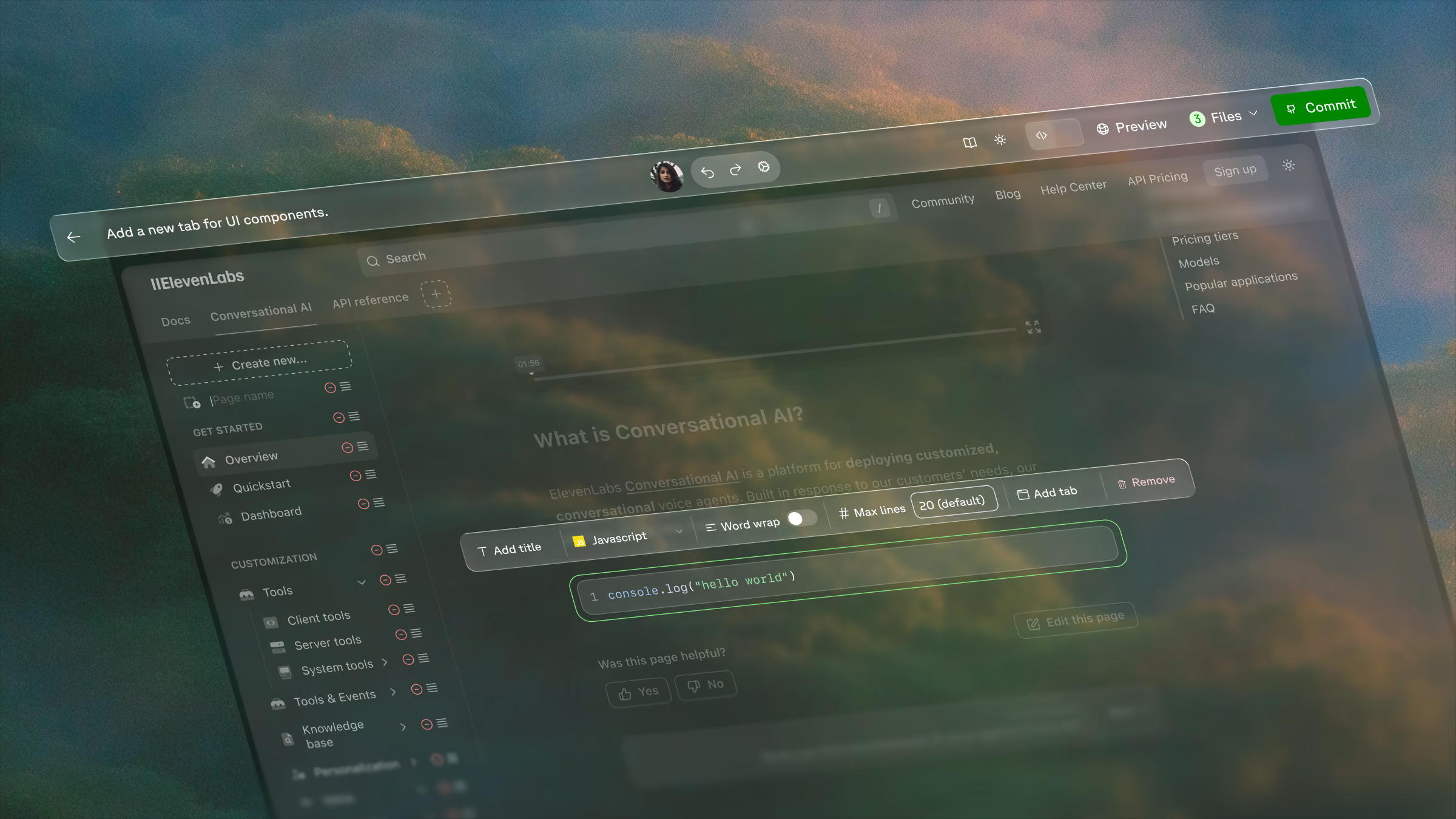
Fern Editor lets anyone on your team update documentation without learning code, markdown, or Git. Perfect for non-technical teammates like content writers, product managers, and marketers who want to contribute to docs without needing developer setup.

Try it now
Key features
Write and edit like you would in Notion or Google Docs—no markdown or code required
Create and edit Callouts, Cards, etc directly from UI, with more components coming soon ✨
Maintains docs-as-code approach with Git history and review process—making content easily consumable by AI tools
Fully customize your site’s source code from the editor when you need a little more control
Drag & drop to upload media to your site, with full support for Git-backed files coming soon
Create/delete new pages from the editor, with more features for organizing the navigation structure of your site coming soon
FAQ
What are the supported components?
Why is a GitHub‑backed editor important?
Your changes become pull requests. That means code review, auditability, CI checks, and merge control with branch protections - no surprises in production.
Can I use Fern Editor without local setup or CLI?
Yes. Edit directly in the browser - no local environment required. Your GitHub PR keeps your normal review and CI process.
How do I start using Fern Editor?
Log in to the Dashboard, connect GitHub, then open Fern Editor from the top navigation.
How can I add or remove users from my organization?
You can manage users in your Fern organization directly through the Dashboard.
What browsers and devices does Fern Editor support?
Currently supports modern Chromium browsers on desktop only. Mobile editing and other browsers coming soon.
Can I use a private Git provider?
Yes, Fern Editor supports reading and writing to private GitHub or GitLab instances. Contact support@buildwithfern.com to set up.

