Customize API Reference layout
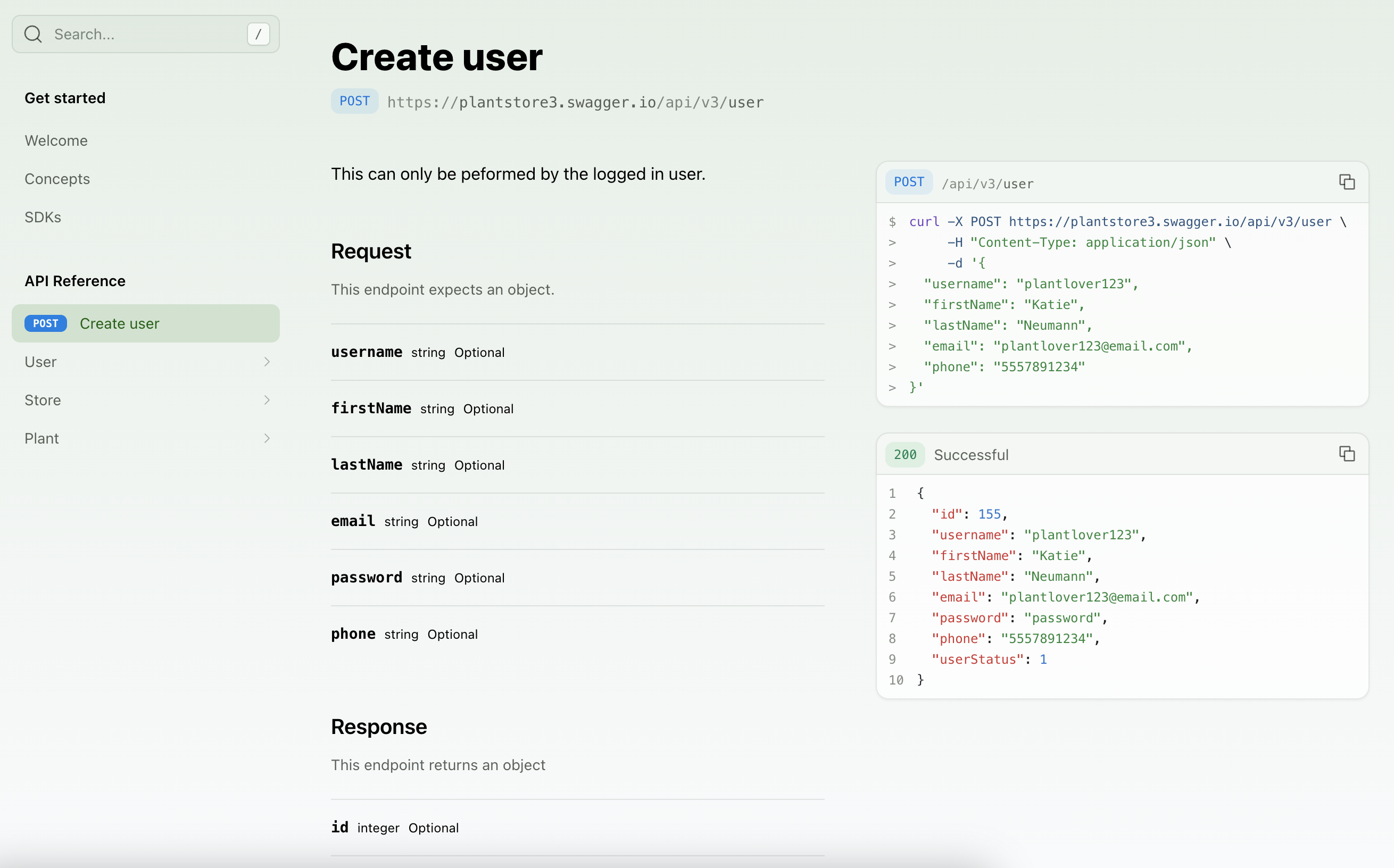
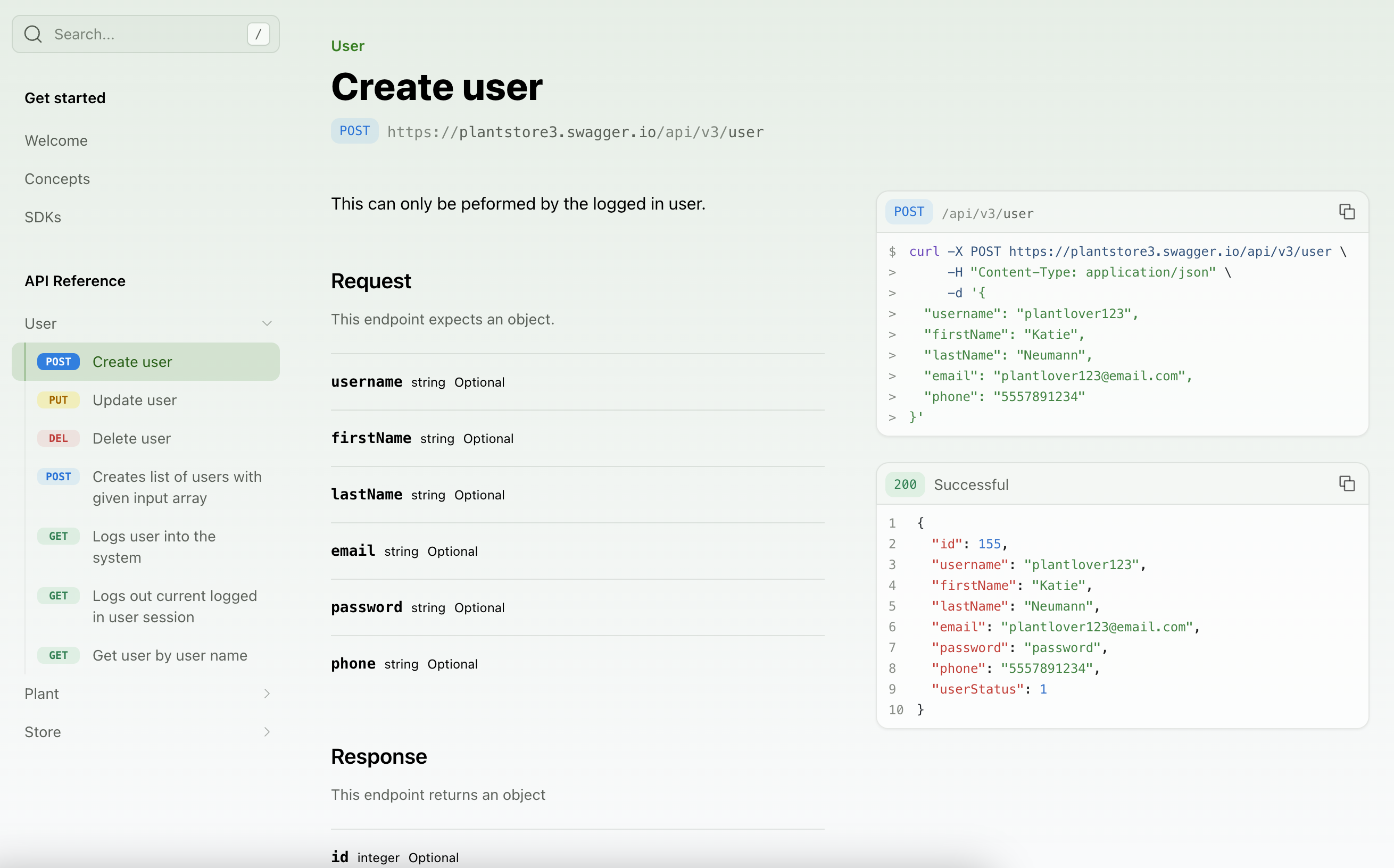
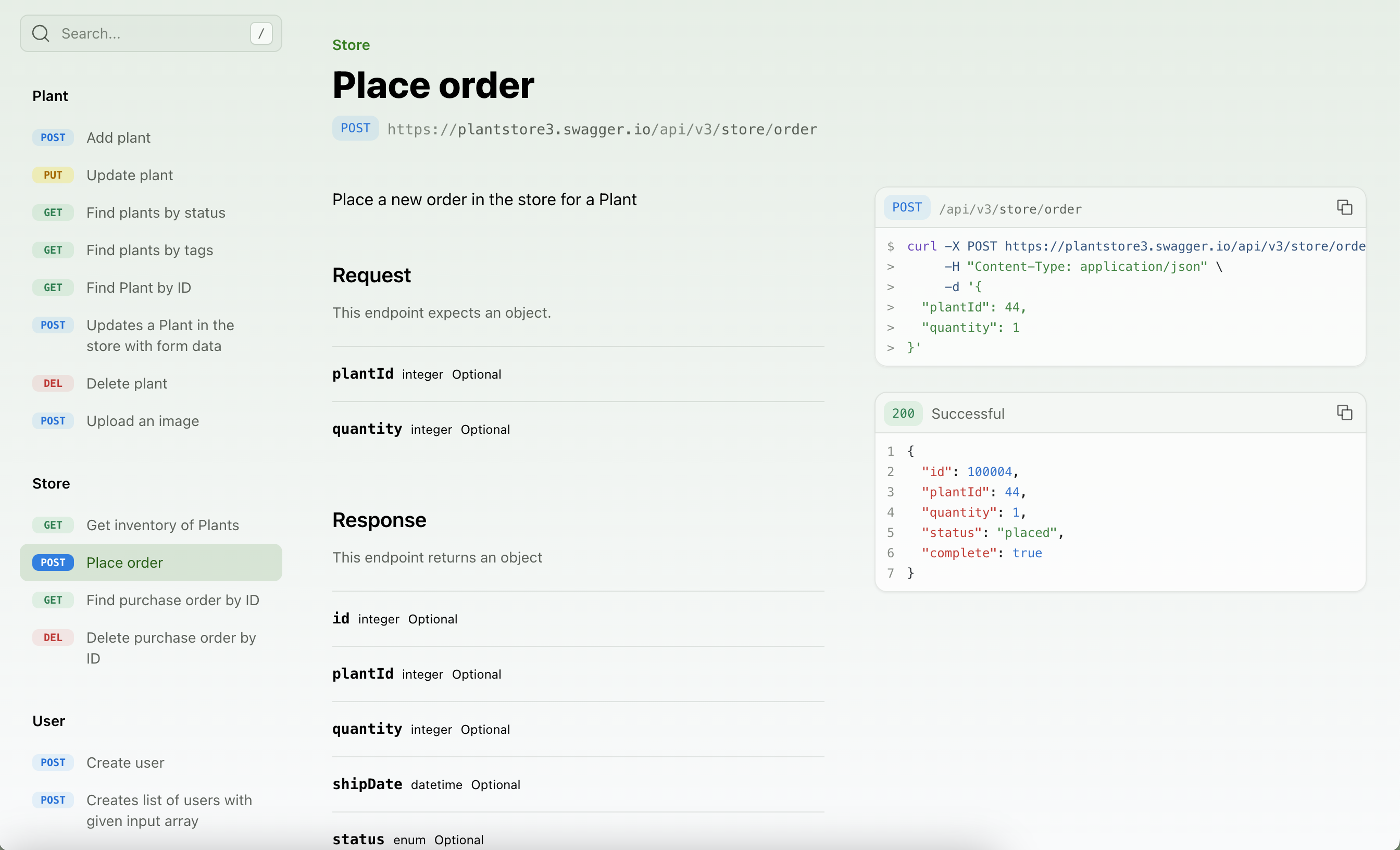
When you include an API in your docs.yml file, you can customize how the endpoints and sections are displayed in the sidebar navigation. By default, the reference will generate a navigation hierarchy based on the structure of the API spec, but several customizations can be configured.
API Sections
If you are using an OpenAPI Specification, sections are created based on the tags property, converted to lowerCamelCase convention (e.g., createUser). If you are using a Fern Definition, sections are created based on the service file names.
If you would like to only display a subset of endpoints, read more about the Audiences property for OpenAPI Specifications or Fern Definitions.
Ordering the API Reference
Alphabetizing endpoints and sections
To sort all sections and endpoints alphabetically, unless explicitly ordered in layout, set alphabetized to true.
Ordering top-level sections
The layout option allows you to specify the order of sub-packages, sections, endpoints, and pages at the top level of your API Reference.
OpenAPI Specification
Fern Definition

Ordering section contents
Adding a : after the section name allows you to specify the order of its nested sub-packages and endpoints.
Referencing Endpoints
To reference an endpoint, you can use:
METHOD /path/name(best for OpenAPI Specification)serviceName.endpointName(best for Fern Definition)WSS /path/name(for WebSocket endpoints defined in AsyncAPI or Fern Definition)
OpenAPI Specification
Fern Definition
You can reference an endpoint using the format METHOD /path.

Customizing the API Reference
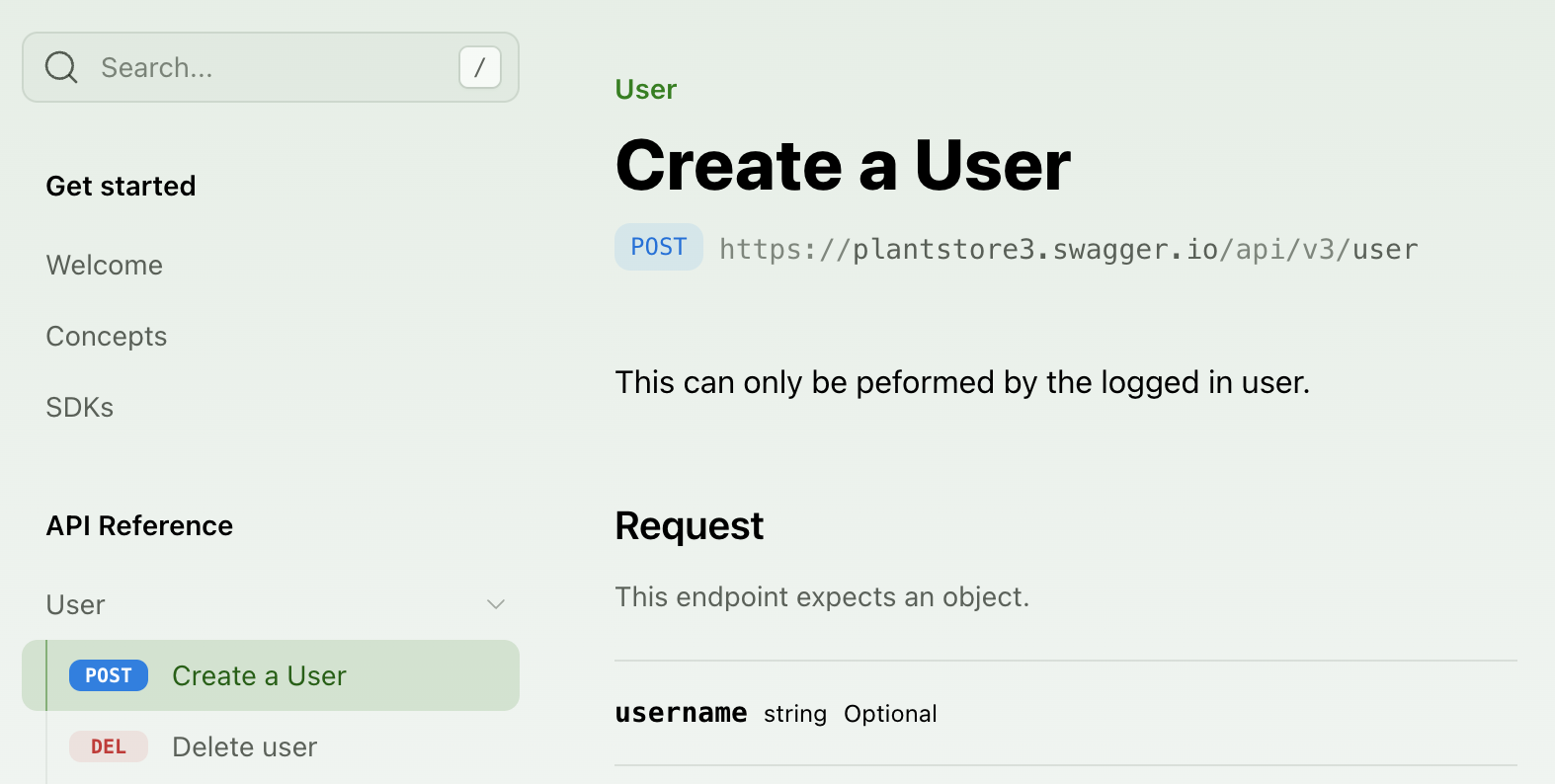
Renaming sections
By default, section display names come from service file names (Fern Definition) or tag names (OpenAPI) in your spec.
To override the display name of a section, use the section property in your docs.yml and reference the lowerCamelCase version of the original service file name (Fern Definition) or tag name (OpenAPI) in referenced-packages.
For OpenAPI, you can alternatively customize tag display names directly in your spec (or overrides.yml file) using the x-displayName extension.
Flattening sections
To remove the API Reference title and display the section contents, set flattened to true.

Styling endpoints
To customize the display of an endpoint, you can add a title. You can also use slug to customize the endpoint URL.
OpenAPI Specification
Fern Definition

Hiding endpoints
You can hide an endpoint from the API Reference by setting hidden to true. The endpoint will still be accessible at its URL.
OpenAPI Specification
Fern Definition
Adding custom sections
You can add arbitrary folders in the sidebar by adding a section to your API Reference layout. A section can comprise entire groups of endpoints, individual endpoints, or even just Markdown pages. Sections can be customized by adding properties like a icon, summary, slug (or skip-slug), availability, and contents.
OpenAPI Specification
Fern Definition

Adding a section overview
You can add overview pages to your API Reference or individual sections in two ways:
Manual summary pages
The summary property allows you to add an .md or .mdx page as an overview.
Automatic summaries from OpenAPI tags
If you’re using an OpenAPI spec, set tag-description-pages: true to use tag descriptions as summary pages for each section.
If you enable tag-description-pages: true and manually specify a summary for a section, the manual summary will take precedence.

Adding pages and links
You can add regular pages and external links within your API Reference.
Adding availability
You can set the availability for the entire API Reference or for specific sections. Options are: stable, generally-available, in-development, pre-release, deprecated, or beta.
When you set availability for a section, all endpoints in that section will inherit the section-level availability unless explicitly overridden in your API definition.
docs.yml. Endpoint availability must be configured directly in your API definition. Learn more about availability for OpenAPI or Fern Definition.
